HB Glare Simulation
-
Intro
-
Design
-
Model preparation
-
Point-Time View-Based simulation
-
Conclusion
Information
| Primary software used | Grasshopper |
| Course | HB Glare Simulation |
| Primary subject | Analysis & simulation |
| Secondary subject | Climate analysis |
| Level | Intermediate |
| Last updated | November 27, 2024 |
| Keywords |
Responsible
| Teachers | |
| Faculty |
HB Glare Simulation 0/4
HB Glare Simulation
This tutorial uses a Honeybee model room to create glare simulations with point-in-time and view-based methods.
In this tutorial, you will use the same Honeybee model room from the Honeybee daylight simulation to create a glare simulation. In this tutorial, we use the same approach where we create a sensor grid and importing the relevant weather data. There are two ways to perform the glare simulation including point-in-time simulation and view-based simulation.

HB Glare Simulation 1/4
Designlink copied
This example refers to a shoebox geometry of an apartment which is on the ground floor of a 2-storeys building. It has a rectangular plan of 10m*10m, and it has a height of 3m.
The apartment has an entrance from the road with an opaque wooden door and has also one operable window facing the street. The window is shaded with wooden horizontal louvres. On the left and right side there are adjacent apartments, but on the back side it is not neighbouring any other apartment or building.
The exterior walls are made of concrete in light grey colour. The slabs are also made of concrete, and they are painted in white colour on the bottom side (ceiling). On the top part (floor), they are covered by timber in a darker colour. The interior walls are made of plywood and covered also in white paint.

Abbreviations:
HB(Honeybee), LB (Ladybug), CIE (International Commission of Illumination), DGP (Daylight Glare Probability), HDR (High Dynamic Range).
Exercise file
As a starting point for the Glare Simulation in this tutorial you will need to have a HB room set-up ready. You can download or create the Grasshopper script and Rhino file from the “Honeybee model set-up” tutorial or use your own design.
HB Glare Simulation 2/4
Model preparationlink copied
Each time you want to perform a glare simulation in grasshopper, there are some basic set-up parts needed. First the material optical properties need to be assigned to the HB model. Then the grids and views need to be assigned, and the weather data need to be imported.
Optical material properties
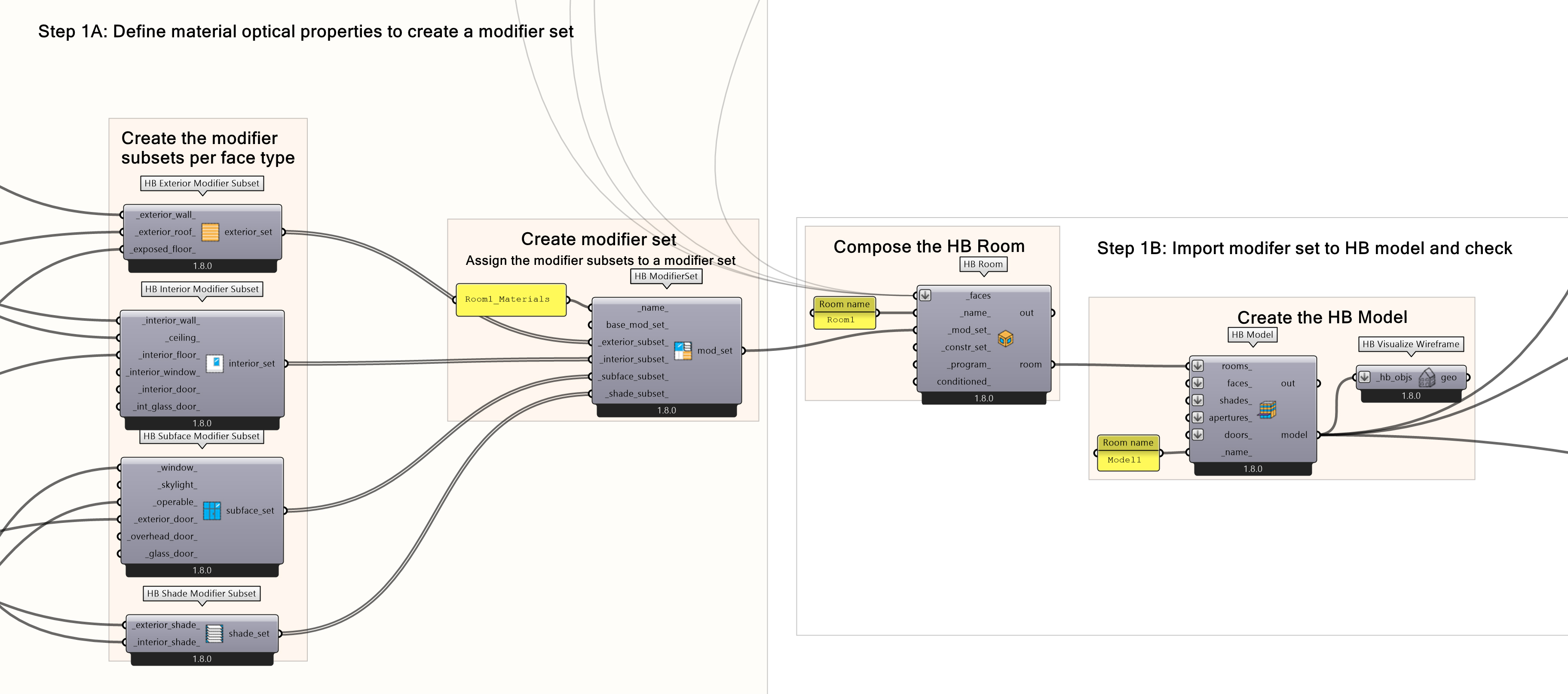
Before following on with the Daylight analysis, you should make sure that the relevant material optical properties are assigned to the faces of your HB model. In the steps that follow you will briefly learn how you can assign optical material properties to the HB model. To do so, first the radiance modifiers per material are created, then the modifier subsets are created per face from which the modifier set is created. Lastly, the modifier set is assigned to the HB model after which you can visualize and check the modifiers. If you want a more detailed version for model preparation, you can find it in the Daylight tutorial.
For a more accurate Glare simulation, you should assign the values of the optical properties for each material in the corresponding surfaces. Specifically, you should specify the reflectance and transmittance.
- Reflectance (for opaque materials), which is a percentage indicating the amount of light that is reflected by the surface when the light falls into it (the higher the reflectance, the more light is reflected).
- Transmittance (for transparent materials), which is a percentage indicating the amount of light that is transmitted through the window (the higher transmittance, the more light passes through the window.)
Important to note: HB gives the option to specify also other optical parameters, such as roughness and specularity, but since these are mostly useful for visual purposes (renderings) or very specific types of analyses (solar convergence), they will not be used in this phase (they are assigned a zero value).
Radiance modifiers per material
For each material of your project, a different Radiance modifier needs to be created, gathering its optical properties in it. In the Modifiers you can find the different material categories that you may use. For this tutorial we are only going to use the ‘basic’ modifier for Opaque and Glass materials, however for your specific project you might need other modifier types.

In this case an Opaque and Glass modifier is needed that needs two types of input, the material name and the reflectance for opaque materials and transmittance for glass materials. Therefore, a panel and a slider are created besides the material modifier for each material in your project.
Create glass modifier for each window material.
- Create a glass modifier
- Define glass material name by using a panel and connect to the ‘_name_’ input.
- Define transmittance of window using a Number Slider and input to _trans
Create opaque modifier for each opaque material.
- Create an opaque modifier
- Define opaque material name by using a panel and connect to the ‘_name_’ input.
- Define reflectance of material by using a Number Slider and input to _reflect
Modifier Subsets per face type
The second step for assigning the material optical properties to your HB model faces is creating the modifier subsets per face type. To assign the material properties to the corresponding HB faces: HB Exterior Modifier Subset, HB Subface Modifier Subset, HB Interior Modifier Subset, and HB Shade Modifier Subset.

Important to note: The interior shades in our example refer to the extruded borders of the aperture and, therefore, to the wall thickness of the exterior walls.
Assign the Modifier Subsets to the HB Room
The third step for assigning the material optical properties to the HB model is to create a modifier set from the modifier subsets and then input the modifier set to the HB room. The HB room and HB model creation should already be created – or copied – from tutorial “Set-up Honeybee room”.

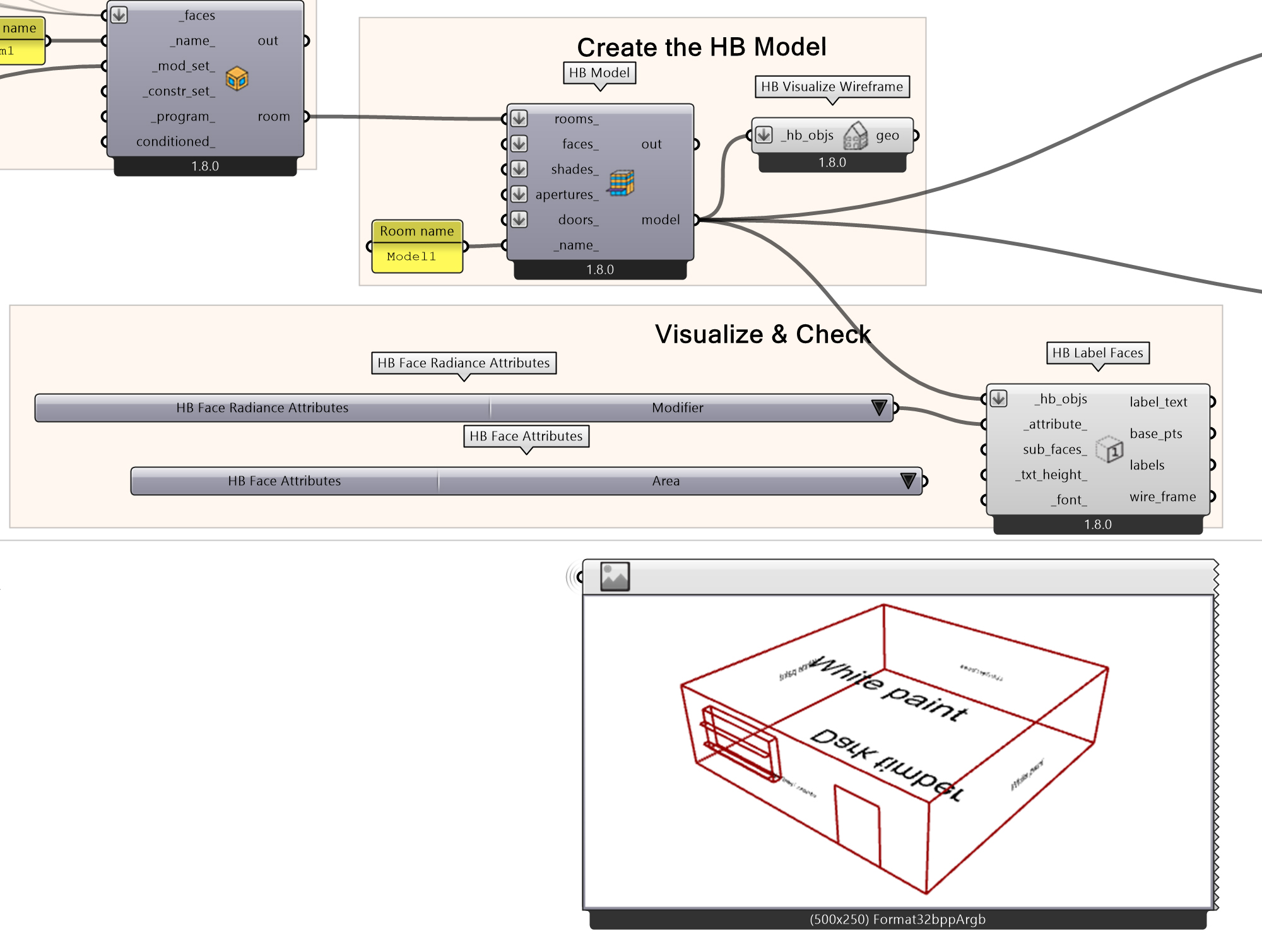
Visualize & Check
Finally, you need to visualize the material optical properties of the faces to check if they are correctly assigned. To quickly check the attributes that are assigned to each face a HB label face component can be used that displays a label on each face in Rhino

- Create a label face component by Honeybee » Visualize » HB Label faces
- Connect the ‘model’ result from HB Model to the ‘_hb_objs’ input.
- Create HB Face Radiance Attributes component.
- Select the modifier attribute to be demonstrated and connect the output to ‘_attribute_’.
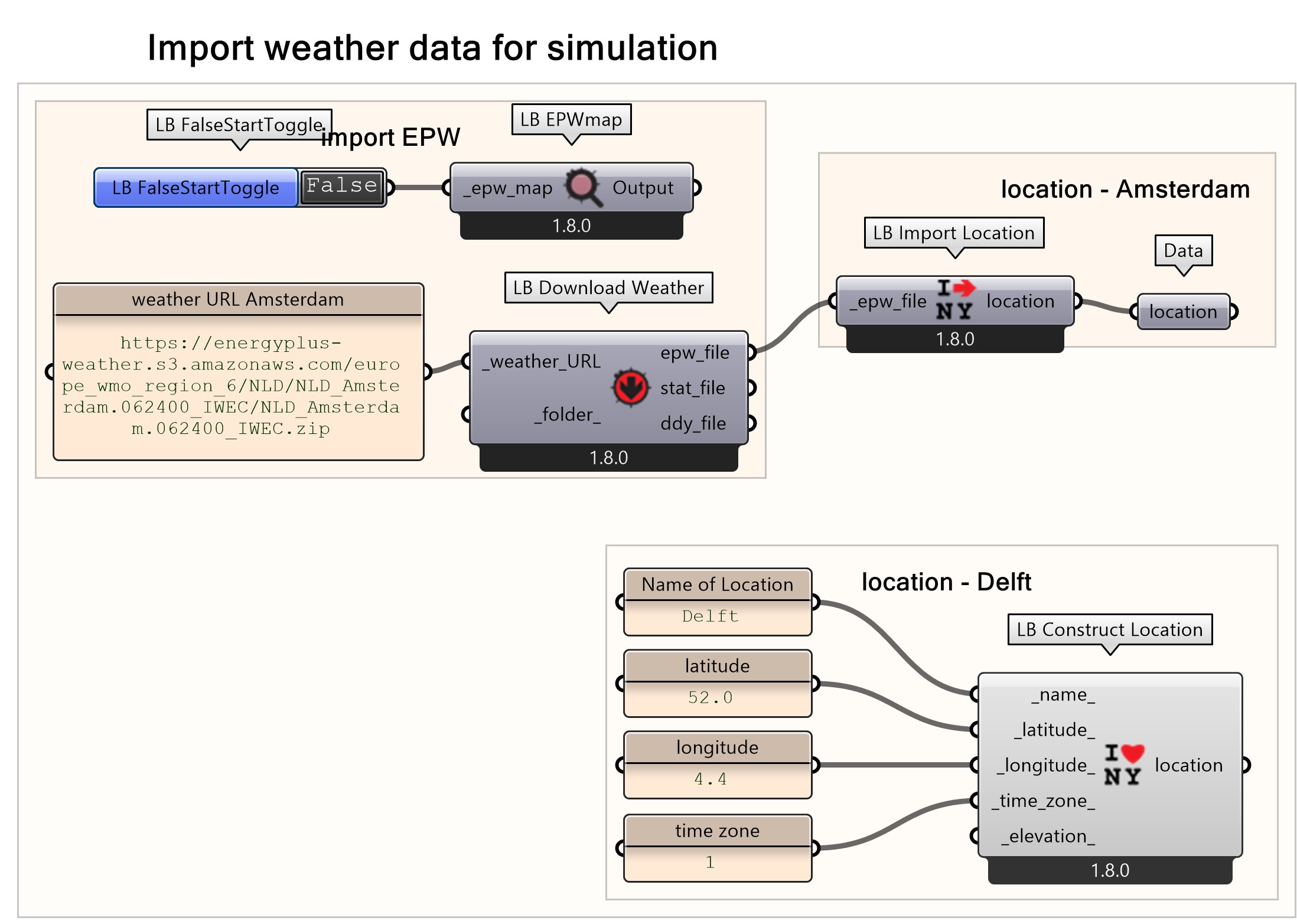
Import the Weather data
To perform a glare simulation, you need to import the correct EPW weather data for your location. The “Importing weather files in Ladybug” tutorial guides you through this process, including how to select the time period and verify data accuracy using radiation graphs. For this simulation, you will use weather data for the entire year.

The Glare point in time view based simulation requires a specific sky condition (e.g. cloudy or sunny) based on the location to be able to create the sky we need. It is possible to extract the location using two methods. The first method is by downloading the the epw file with a URL. The second method is by inserting the data manually: name, latitude, longitude, and time zone.
HB Glare Simulation 3/4
Point-Time View-Based simulationlink copied
The second simulation method explained in this tutorial is the Point-in-time simulation based on the assignment of views and grids. In this section you will learn what a Point-in-time simulation is, how to create a sky for the simulation, how to create and run the simulation and finally, how to post-process and visualize the results.
What is a Point-in-Time View Based simulation?
A point-in-time view-based simulation for glare is a specific type of daylight simulation used to assess visual discomfort caused by glare at a specific moment in time. Rather than simulating a range of hours, days, or months, this simulation is focused on one single moment at one specific viewpoint within the space.
This method is useful when you want to assess glare at critical moments, such as when sunlight directly enters the room during certain hours. The key elements for this simulation include: a fixed time and date, the position and orientation of the view, and honeybee and ladybug tools to evaluate the light distribution. The results from this simulation help in optimizing shading designs or the orientation of the building to reduce discomfort due to glare.
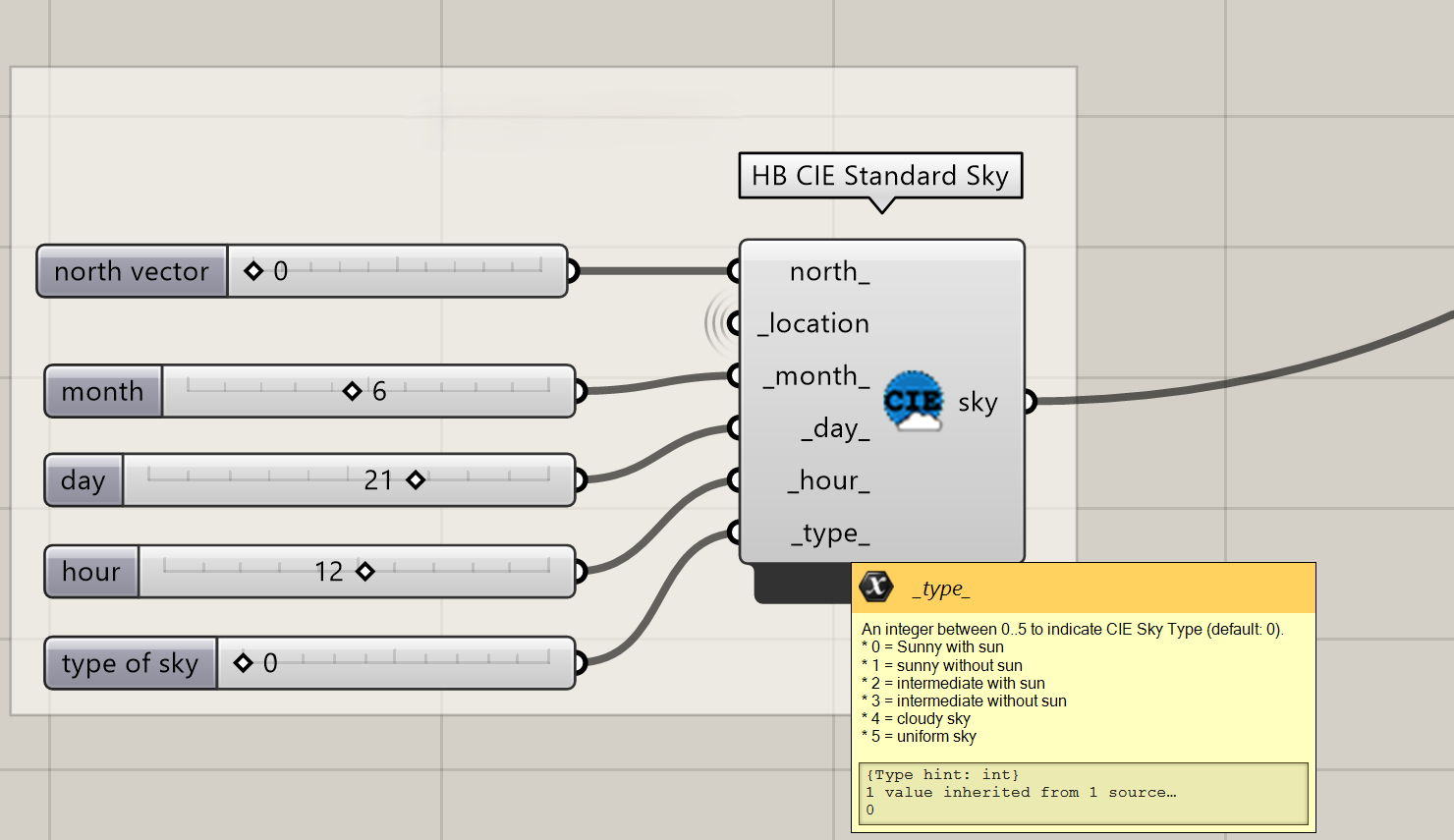
Create the Sky for the simulation
In the Point-in-time simulation it is important to first create the sky parameters for the simulation. The point-in-time Radiance standard CIE sky will be used and set to a sunny day without clouds. Regarding the time points for the analysis, it is typical to select a few specific dates and (solar) times, usually 9:00, 12:00 and 15:00 of the following days:
- 21st December (winter solstice), when the sun is at its lowest altitude.
- 21st March or 21st September (equinoxes), when day and night have the same duration.
- 21st June (summer solstice), when the sun is at its highest altitude.
In this tutorial, we are going to run the simulation for 12.00, 21st of June. However, in order to summarise the annual variation, it is advisable to run the simulation for all the 3 hours and the 3 different characteristic days.

To create the CIE sky for a specific time & day:
In addition to the date and time, we need to define the orientation of the façade. In this example, we use a number slider that represents the degrees between 0 and 360 from the y-axis to make a north vector. We need to connect the specified location and choose the type of sky we want to use in the simulation. A 0-5 number slider is created to identify the sky type
For more details on setting up the CIE sky you can check this section in the daylight tutorial
Sensor grid
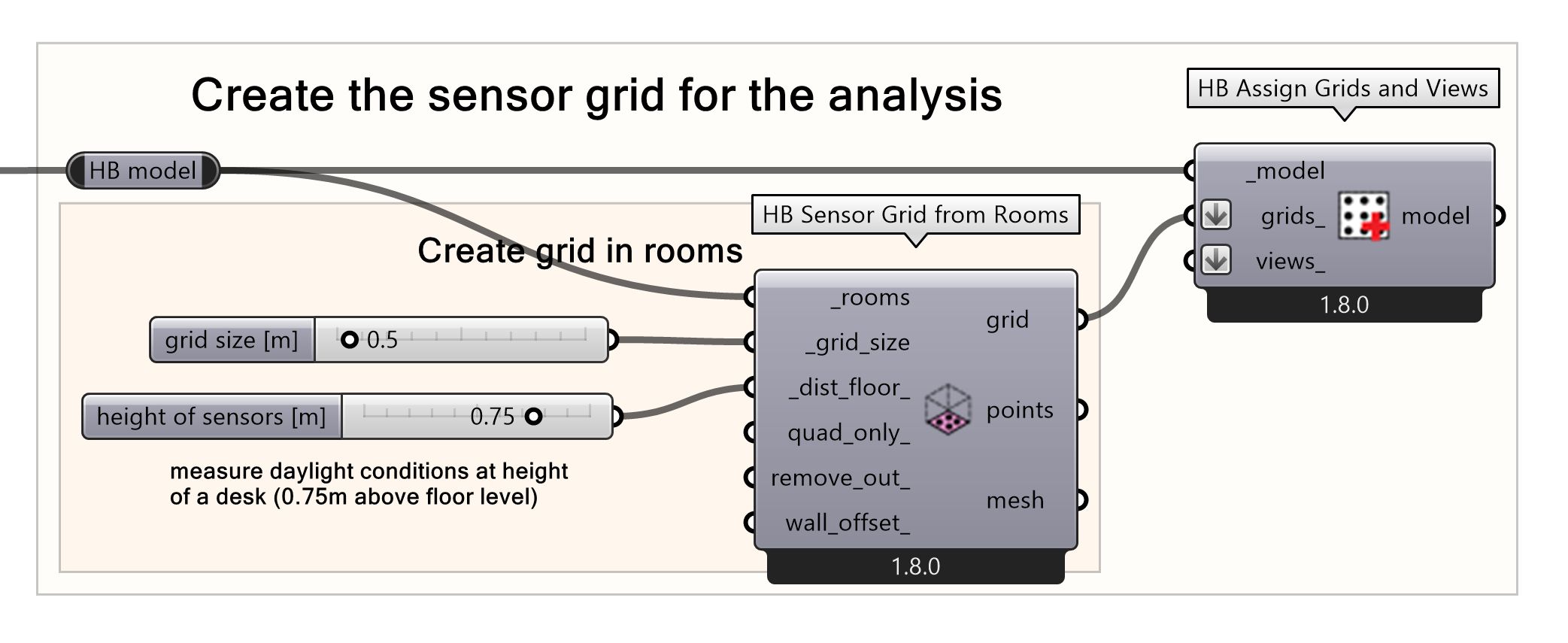
As second step in the preparation of the HB model for a daylight simulation, a sensor grid must be created for each room in the HB model. With the ‘HB Sensor Grid from Rooms’ component a grid is automatically created inside your room based on a given grid size and distance from the floor. The grid size refers to the size of sensor grid cells. The distance from floor refers to the vertical distance between the sensor grid points and the HB room floor. For this tutorial a grid size of 0.5 meters and a distance from the floor of 0.75 meters is used. Next, the created sensor grid should be assigned to the HB model with the ‘HB Assign Grid and Views’ component.
- Create a grid from rooms component
- Connect the ‘model’ result from the HB model component to the ‘_rooms’ input.
- Define grid size using a Number Slider and connect to the ‘_grid_size’ input.
- Define distance from floor using a Number Slider and connect to the ‘_dist_floor’ input.
- Create an HB Assign Grids and Views component.
- Connect the ‘model’ result from the HB model component to the ‘_model’ input.
- Connect the ‘grid’ result from the ‘HB Sensor Grid from Rooms’ component to the ‘grids_’ input.

Point in time direct light simulation
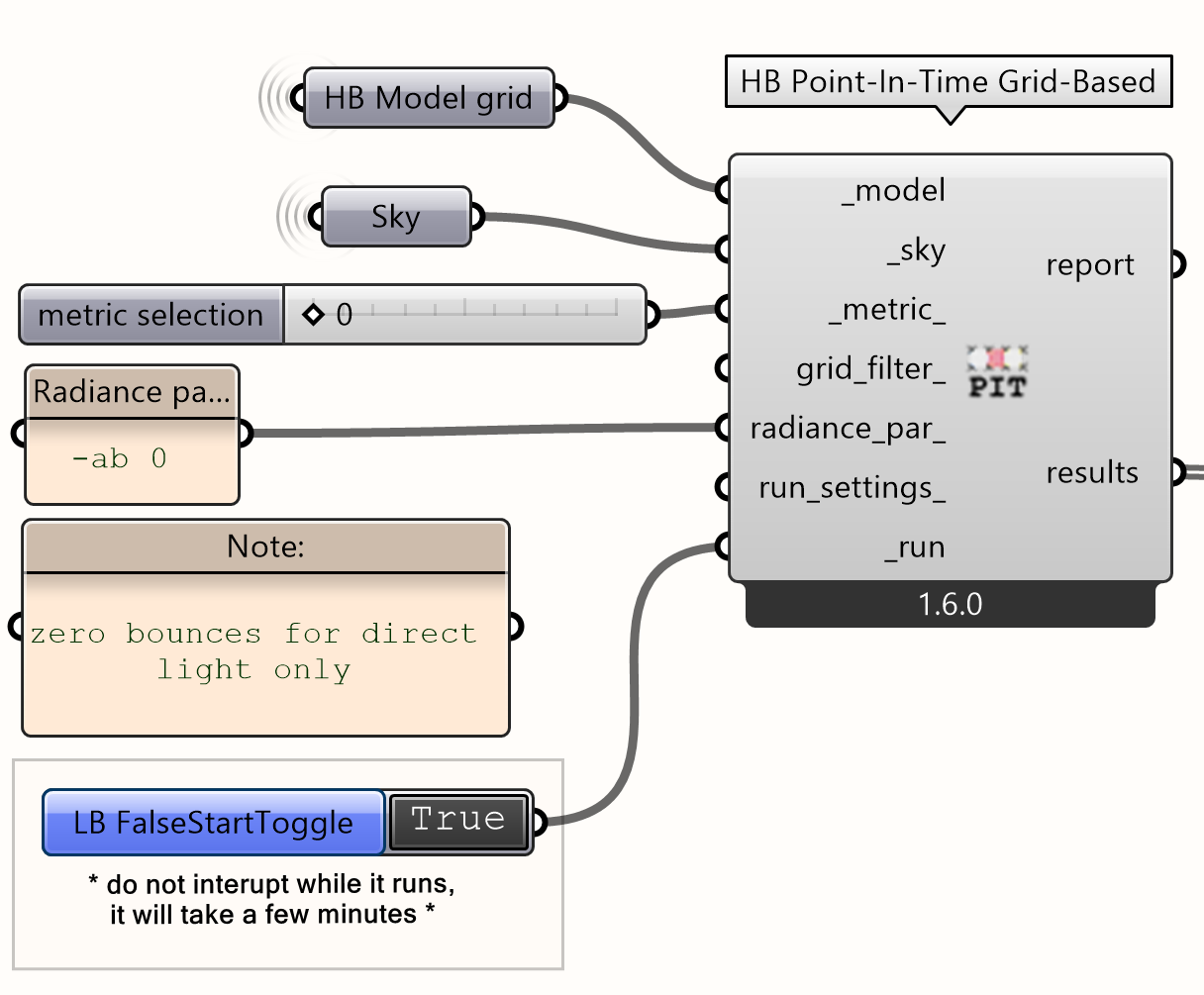
After you have created the sky for the simulation, to create and run the Point-in-Time Simulation you must create a HB Point-In-Time Grid-Based component to be able to determine the viewpoints needed to create a view-based point-in-time simulation.
Important to note: Pay attention to input the ‘model’ result of HB Assign Grids and Views. Otherwise, it would create an error if you connected the ‘model’ result directly from the HB model component!

- Create an HB Assign Grids and Views
- Connect the ‘model’ from the HB Assign Grids and Views to the model input
- Connect the ‘sky’ from the HB CIE standard sky to the sky input
- Create a number slider to choose the metric to be computed by the recipe, the range is between 0 and 3 for different recipes. In this example, we use 0.
- Create an LB FalseStartToggle
Note: -ab: ambient bounces, which is the number of inter-reflections to take into account.
Choosing the metric of direct sunlight and 0 ambient bounces allows us to find the placement of the viewpoint that we want to assess in terms on glare. For a bigger project, it would make more sense and take less time to evaluate certain areas instead of the entire project. Therefore, you can use this to find a point in a bigger building with the most possibility for glare. In this tutorial, we are going to manually place three different points according to the result of this simulation to as viewpoints for the View-Based point-in-time simulation.
For more details on setting up the radiance parameter for the HB Point-In-Time Grid-Based simulation, you can check this section in the daylight tutorial
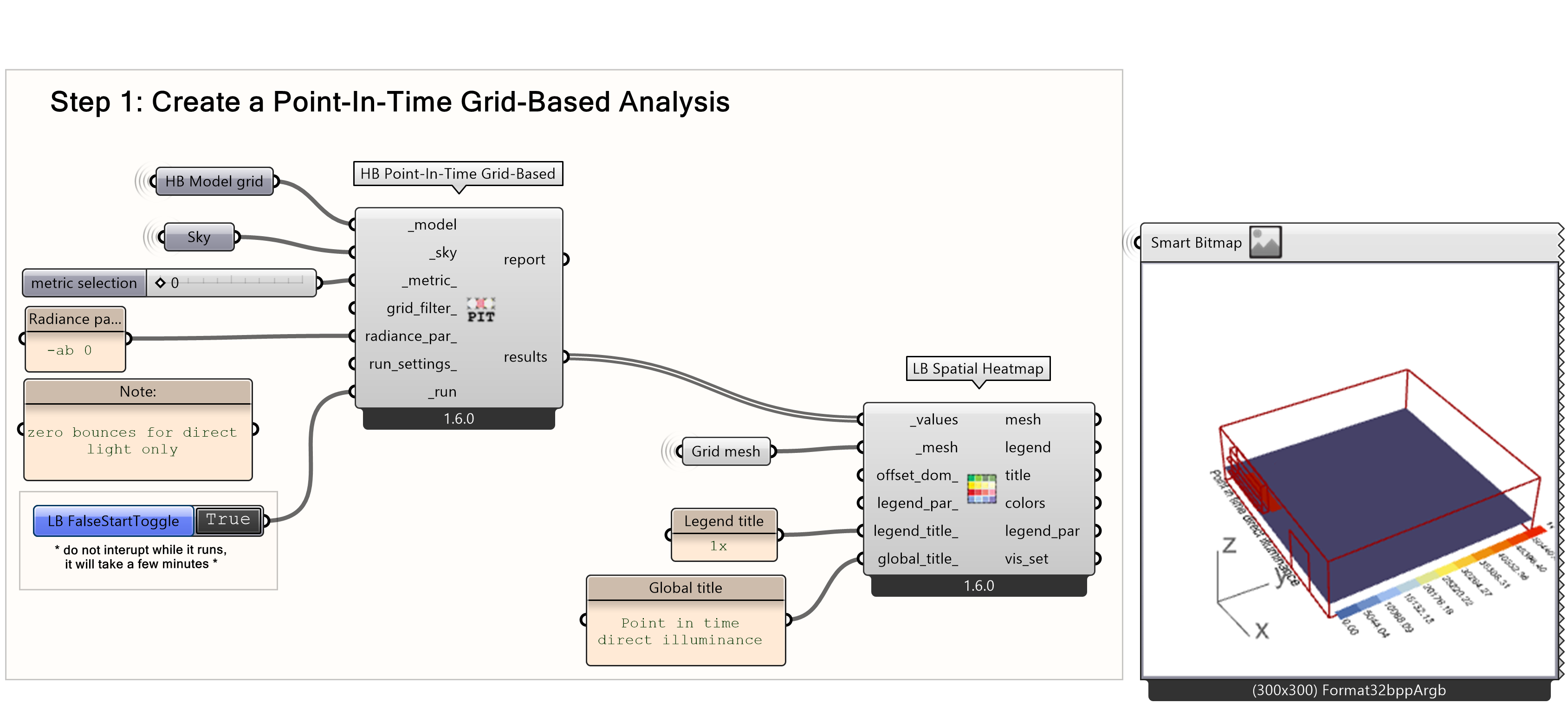
Visualize the results
For easier comprehension of the simulation, you can visualize the results. A very convenient way to visualize the results obtained from any type of Radiance simulation is to create a Spatial Heatmap. To create a spatial heatmap for the Point-in-Time Irradiance results you can use the LB Spatial Heatmap component and connect the results for the simulation to the values input. The component uses the mesh from the created grid result of ‘HB Sensor Grid from Rooms’ to visualize the results on.
- Use a LB Spatial Heatmap component.
- Connect the ‘results’ from the HB Point-In-Time Grid-Based component to the ‘_values’ input.
- Connect the ‘mesh’ result from the HB Sensor Grid from Rooms component to the ‘_mesh’ input.
- Adjust legend parameters with a LB Legend Parameters component.
- Define the graph title ‘Point-in-time direct illumination’ in a panel, then connect it to the ‘global_title_’ input of the LB Spatial Heatmap component.
- Define the measurement units of the metrics to ‘1x’ in a panel. Connect it to the ‘legend_title_’ input of the LB Spatial Heatmap component.

Assigning grids and views
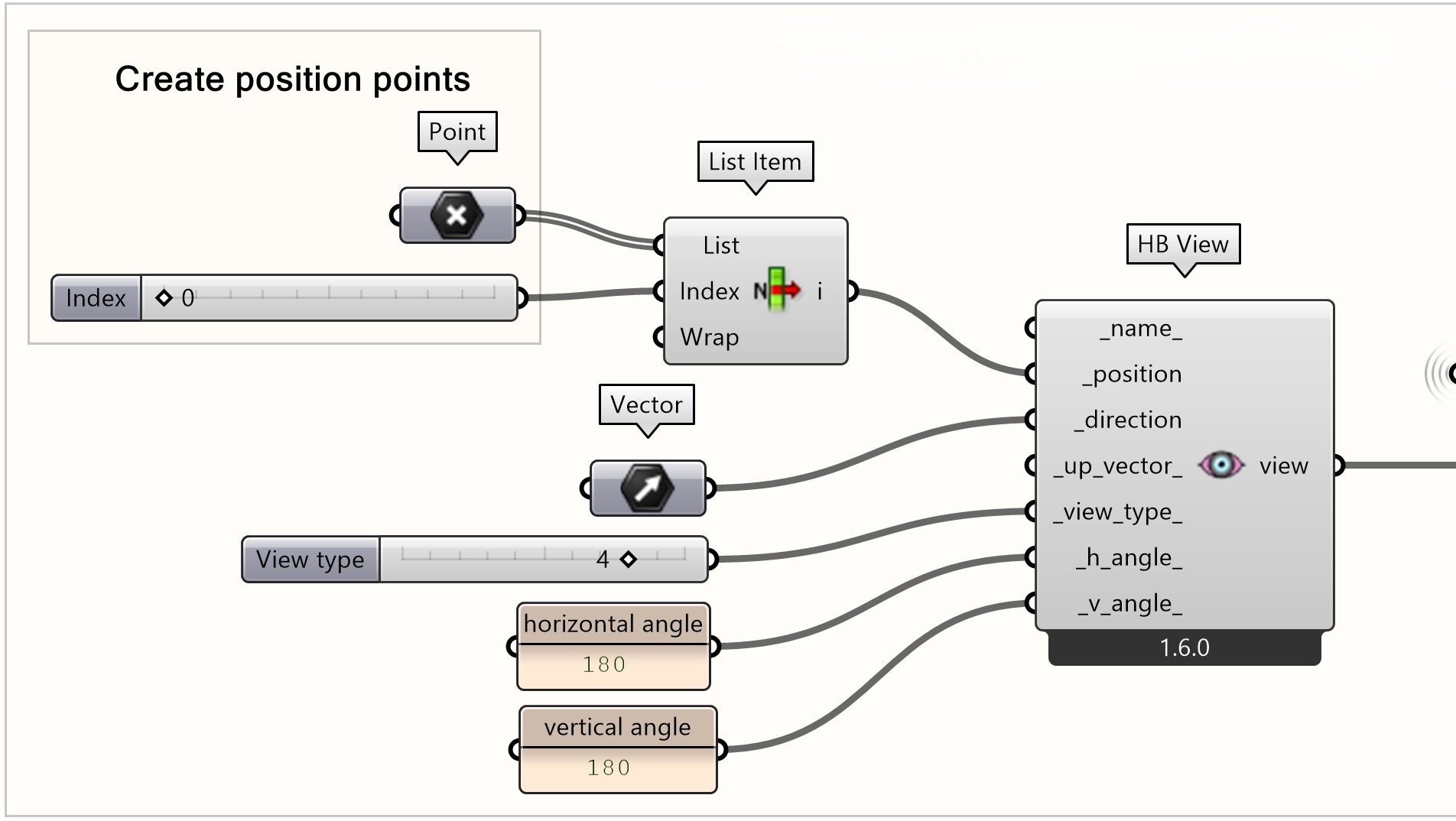
A point-in-time view-based simulation it is crucial to create a grid based on a viewpoint to be able to simulate the glare intensity according to the corresponding position. To do this, we need two main components, the HB View component and the HB Assign Grids and Views component.

- Create an HB View component
- Create three manual points according to the HB Point-in-time Grid-Based simulation.
- Create a list item to choose the position point you want out of the three and connect it to the position.
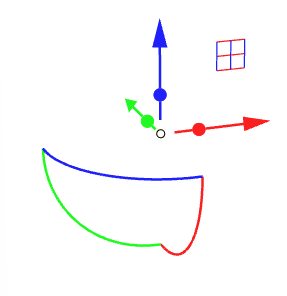
Next, we create a vector for the direction that the view is facing. For the sake of this example, the vector is also inputted manually. The following method makes it flexible to change the direction whenever we want.

- To set up a vector manually, we need to first create a point in rhino

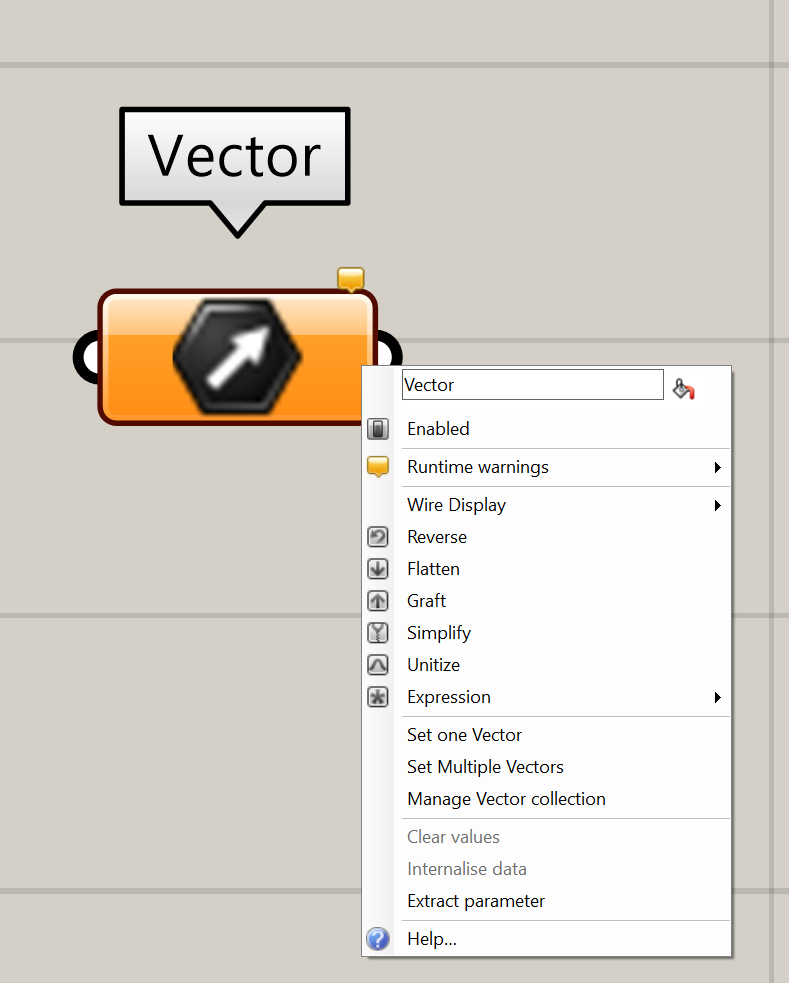
- We then create a vector component in grasshopper
- We right click on the vector component and choose ‘set one vector’

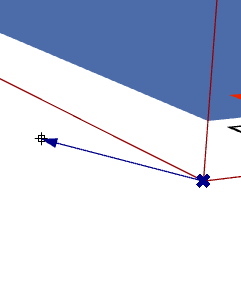
- We then select the point we created in rhino and an arrow will automatically appear. We can then choose the direction we want and left click when we are done

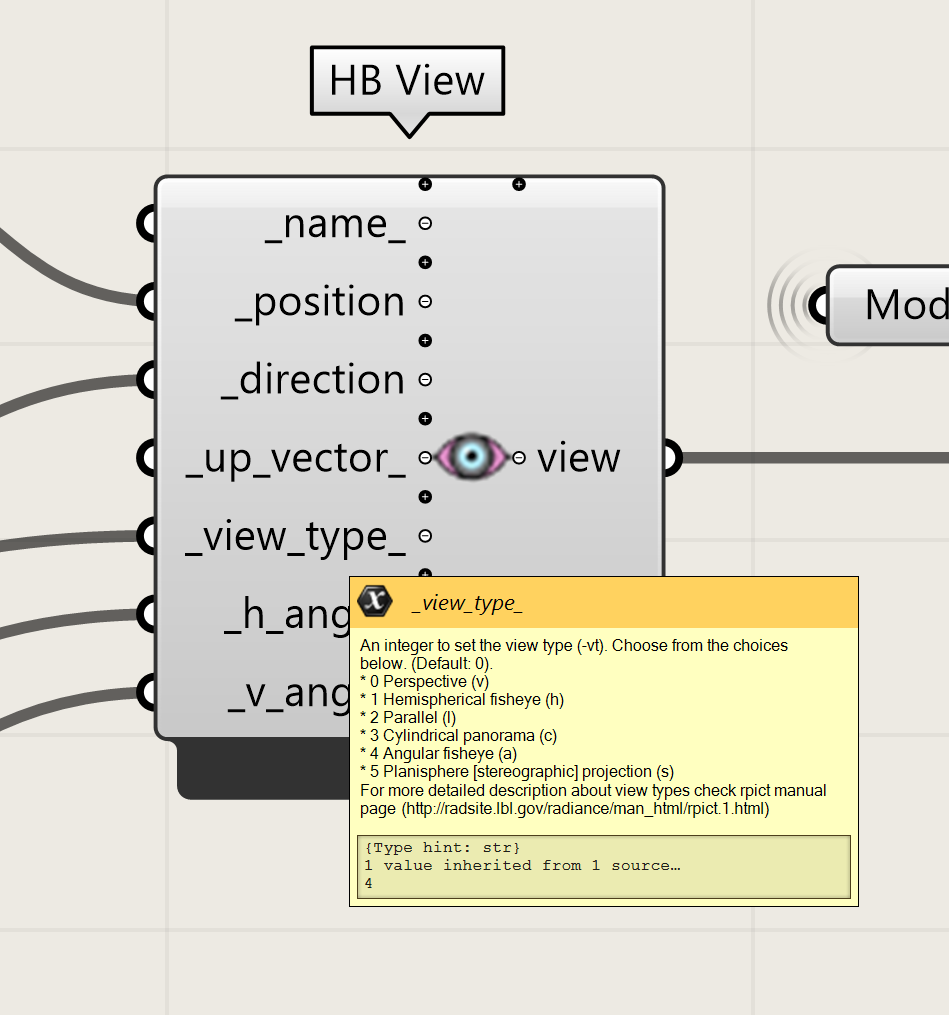
- Afterwards, we want to create a number slider that corresponds to the different view types to be able to choose how we want to visualize our view.
- In this example, we chose an angular view, and we manually inputted the horizontal and vertical angels using a panel.
- After we are done setting up our desired view, we then create an HB Assign Grids and Views component.
- We then connect our HB model to the model input and the HB view output to the views input

To perform the simulation, we are going to need only one component, the HB Point-In-Time View-Based component. To visualize the results, we use a LB ImageViewer. One thing you will notice is that the result will be in grey scale. However, this can be adjusted using the HB Glare Postprocess and the HB Adjust HDR components to be able to visualize the different sourced of glare within the circled task area.

- Create an HB Point-In-Time View-Based component
- Connect the model output from the HB Assign Grids and Views to the model input of the Point-In-Time View-Based component
- Next, connect the sky output of the HB CIE Standard Sky to the _sky input
- Finally, add am LB False Start Toggle to run the simulation
Note: The LB FalseStartToggle prevents simulations from automatically starting when reopening the program, ensuring manual control over runs and avoiding unintended runs.
- You can view the simulation results directly in black and white by using the LB ImageViewer component.
- To read and visualize the glare simulation results, connect the output data to the _hdr input of the HB Glare Postprocess component. This component processes High Dynamic Range (HDR) images generated from the glare simulation, allowing you to analyze glare levels and evaluate visual discomfort in the space.
· To know the glare indices and the DGP, we can connect a panel to read the values.
- To visualize the simulation in color, connect the check_hdr output from the HB Glare Postprocess component to the _hdr input of the HB Adjust HDR component. The HB Adjust HDR component allows you to enhance and adjust the High Dynamic Range (HDR) images, displaying the simulation results in full color for better analysis and interpretation.
- You can connect a number slider to the adj_exposure input to adjust the exposure in the image.
- Finally, connect the hdr output from the HB Adjust HDR component to the LB ImageViewer component to display the results. This allows you to view the adjusted High Dynamic Range (HDR) images from the simulation.

Understanding DGP results
Now that we have successfully visualized and interpreted the simulation results, it is crucial to understand the meaning of the output values. By comparing our results with the reference table, we can identify the presence of perceptible glare. Based on this analysis, we can make informed design decisions, such as incorporating shading devices, adjusting the location of openings, or modifying their size to mitigate glare and enhance visual comfort. This step ensures that the design not only meets performance standards but also aligns with occupant comfort and usability criteria.
|
Daylight Glare Comfort Class |
DGP Threshold |
|
Imperceptible glare |
DGP < 0.35 |
|
Perceptible glare |
0.35 ≤ DGP < 0.40 |
|
Disturbing glare |
0.40 ≤ DGP < 0.45 |
|
Intolerable glare |
DGP ≥ 0.45 |
HB Glare Simulation 4/4
Conclusionlink copied
In this tutorial you learned how to perform a glare simulation using Ladybug and Honeybee. By reaching the end of the tutorial you are now able to prepare a Honeybee room for a glare simulation by assigning the material optical properties, creating a sensor grid, importing the relevant weather data, and creating your own sky. Moreover, you learned how to perform and visualize two types of glare simulation – the Point-in-time View-Based simulation and accordingly the Point-in-time Grid-Based simulation

Final exercise file
Here you can download the complete Grasshopper script with the complete code for the Honeybee Glare Simulation.
Write your feedback.
Write your feedback on "HB Glare Simulation"".
If you're providing a specific feedback to a part of the chapter, mention which part (text, image, or video) that you have specific feedback for."Thank your for your feedback.
Your feedback has been submitted successfully and is now awaiting review. We appreciate your input and will ensure it aligns with our guidelines before it’s published.
